Cerato GT- Video composed with Aftereffects
My Role:
- Editing Images in Photoshop
- Composing the assets in Aftereffects and exporting as a video
About this video
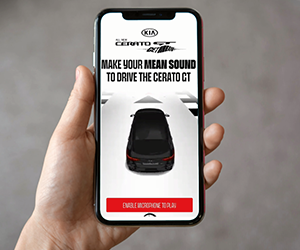
I created this video for a presentation. The video shows the Userflow of a browser based game that was created for Cerato GT.
How I created this video
I took a picture of one of my team members hand and his iPhone. I cleaned the image in Photoshop and exported the image as a PNG with transparency in the screen area. The animation inside the iPhone frame is a video screenshot I took with the browser’s responsive device mode. The screaming voice in the video is of another team member. I imported the screenshot video into Aftereffects and placed it inside the iPhone frame. The final result is the video below.
Cerato GT Instagram story – Video composed with Aftereffects
My Role:
- Editing Images in Photoshop
- Composing the assets in Aftereffects and exporting as a video
About this video
The video shows the User flow of a game for Cerato GT in the Instagram insitu.
How I created this video
I was asked to create a video that showed the Userflow of a Cerato GT game app on the mobile for Instagram. I created the copy of Instagram user interface in Photoshop. Put together selected images. I created a webpage that simulated the Userflow of the app and screenshot as a video. I imported the images and video screenshots into Aftereffects and composed it into a video.
Tucson Carsguide insitu
My Role:
- Editing Images in Photoshop
- Creating HTML page
- Composing the assets in Aftereffects and exporting as a video
About this video
I created this video for a presentation. The video shows Tucson banners in Carsguide website insitu.
How I created this video
I took a screenshot of the Carsguide.com.au website. Converted the screenshot to a webpage. Placed the HTML5 banners I had previously built in the Webpage. The page was too long, so I took two separate video screenshots of the top half of the page and the bottom half of the page. I imported the video screenshots into aftereffects, aligned them and exported them as a movie file.
Kona video in Youtube insitu
My Role:
- Editing Images in Photoshop
- Composing the assets in Aftereffects and exporting as a video
About this video
I created this video for a presentation. This video shows a video on the left of Youtube Masthead.
How I created this video
I took a screenshot of the Youtube page. Moved the halfpage to the right and imported the image in Aftereffects. I placed the video next to the Masthead banner and exported the composed video.
i30 news.com.au insitu
My Role:
- Editing Images in Photoshop
- Composing the assets in Aftereffects and exporting as a video
About this video
I created this video for a presentation. The video shows the flow of a browser based game that was created for Cerato GT.
How I created this video
I took a picture of one of my team members holding an iPhone and cleaned the image in Photoshop. The animation inside the iPhone frame is a video screenshot taken in the browser’s responsive device mode. The screaming voice in the video is of another team member. I imported the screenshot video into Aftereffects and placed it inside the iPhone frame. The final result is the video below.
i30 Calculator – Video Editing
My Role:
- Editing Images in Photoshop
- Composing the assets in Aftereffects and exporting as a video
About this video
I created this video for a presentation. This video was created to show how the news.com.au homepage would look after the i30 banners were placed on the page.
How I created this video
I took a screenshot of the news.com.au page. I converted the screenshot to a HTML page. I replaced the banners with i30 banners and took a video screenshot. I edited the final video screenshot with Adobe Media Encoder and exported as a video.